Six Websites All Front-end Developers Should Know.

Photo by Joanna Kosinska on Unsplash
There are several websites that assist front-end developers in making their websites more beautiful, understanding the problems, practicing and sharing knowledge. So, today I will be sharing six of my favourites websites you shouldn't ignore as a frontend developer.
Let's go💥
1️⃣ Stack Overflow

This is a question-and-answer platform, an easy-to-go website where you can ask questions, see past solutions and also answer questions. This is my favourite website as regards problem-solving because with just a few clicks, I can get answers to whatever problem I get stuck in. Absolutely everyone gets stuck when solving problems, so as a developer this is a very good website to explore.
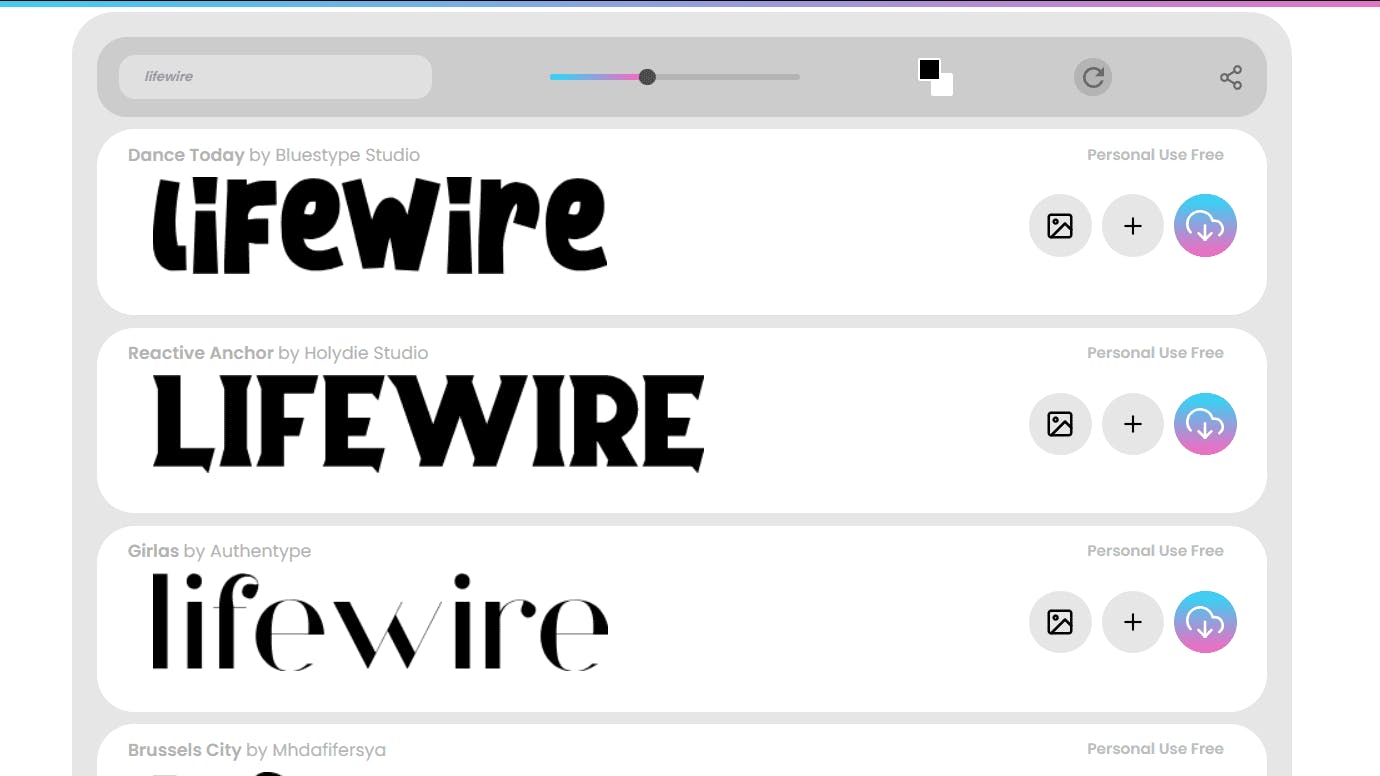
2️⃣ Fontspace

You can't be using just one font ever since you started your web development journey, you definitely need to check fontspace website, you can generate fonts and add to different projects, different font styles and so many more you would like to check out.
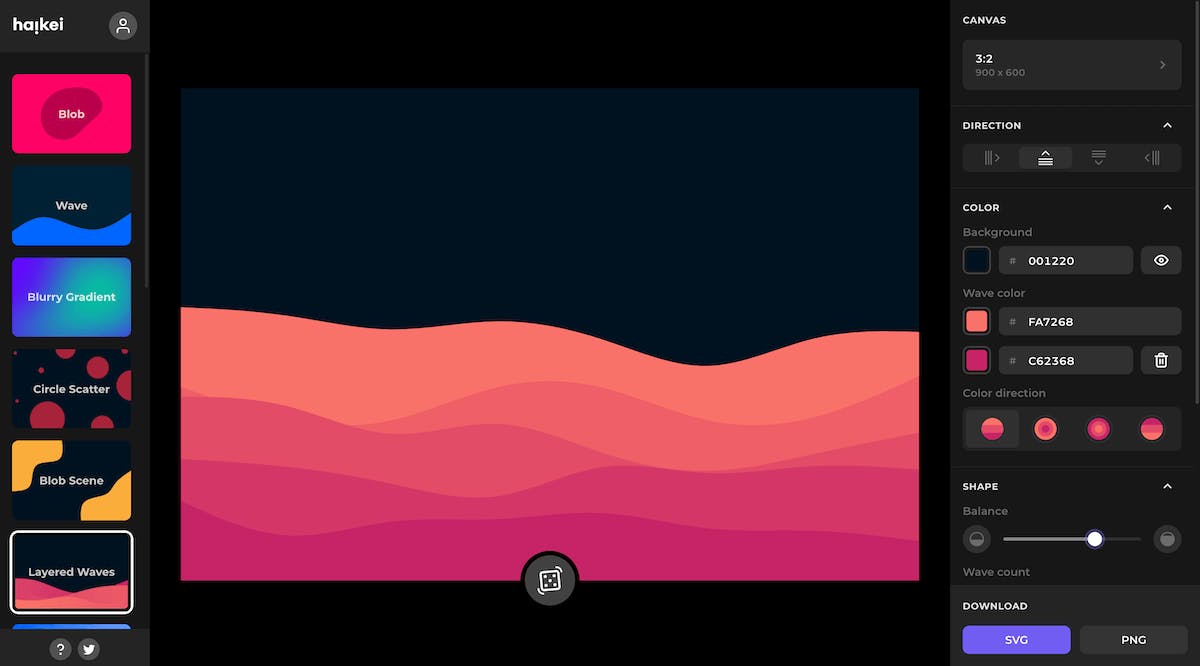
3️⃣ Haikei

This website is quite charming and trust me, you could spend hours generating beautiful SVG shapes, patterns and backgrounds 'cause once you are done with the one you are interested in, you get inspired to design more and you could end up spending hours exploring different designs you see.
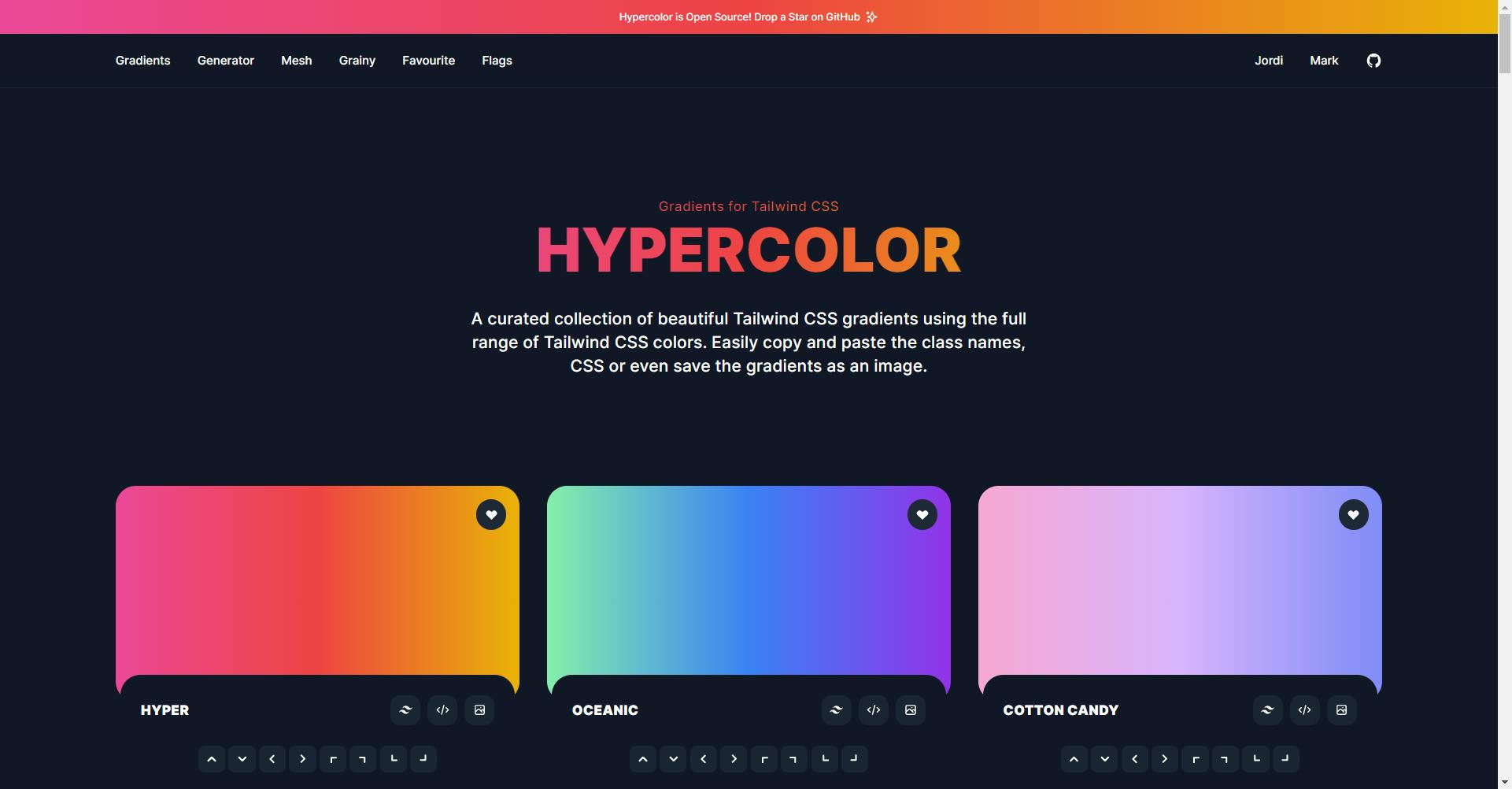
4️⃣ Hypercolor

Hypercolor.dev is a website you should visit soon for your next project. Are you tired of plain colors but don't know what colors to come up with? Do you want that color different from all others? Then hypercolor makes all that easy for you. You can mix different colors and give your website that different blend and color to spark it up.
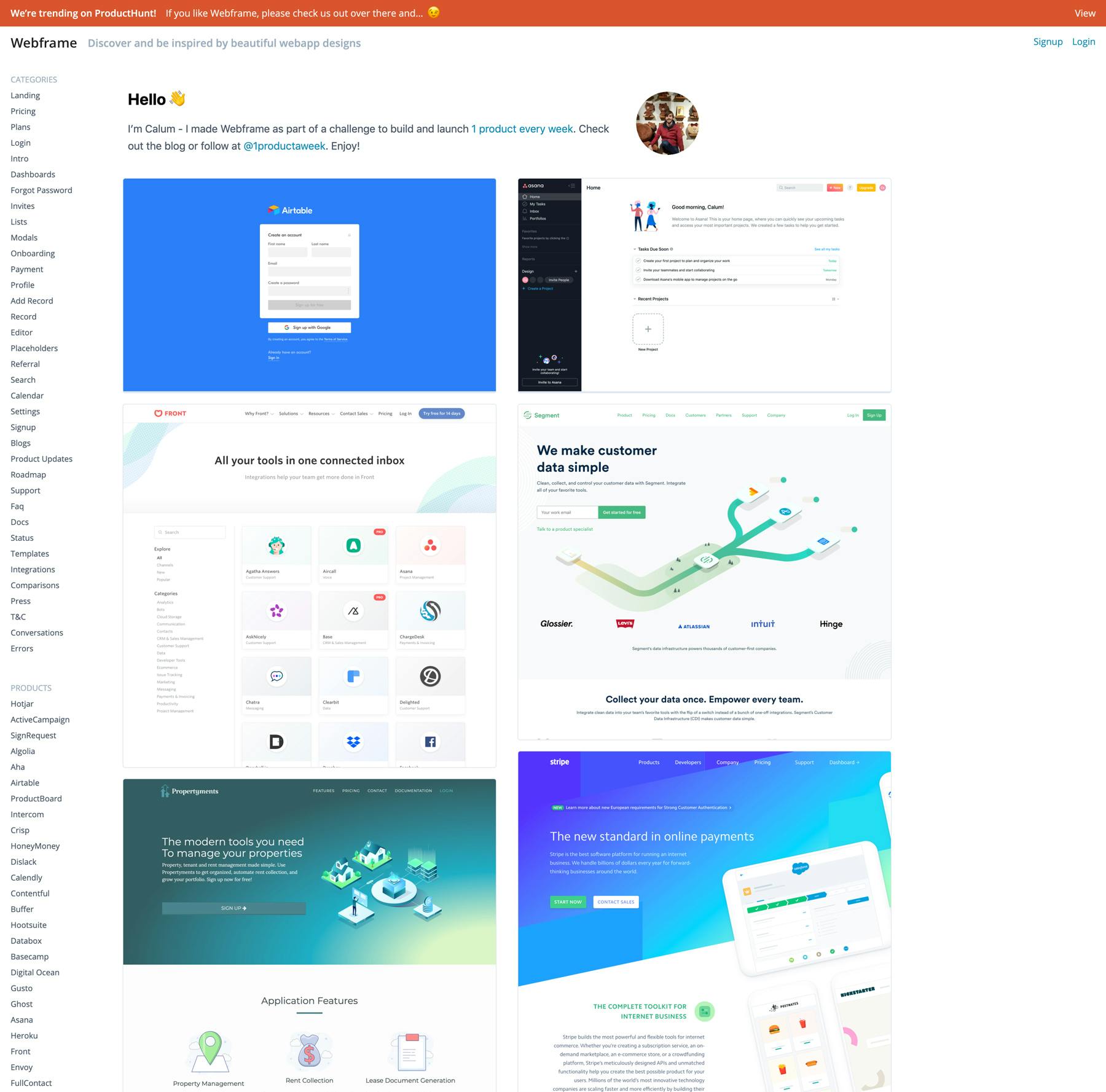
5️⃣ Webframe

This website is an inspiration center. You could have a project and you are worried about the looks. How the frame should be, the designs that could be added and how your design can fall in. Then this website is here to help. Check out the beautiful ways you can make your website or webage attractive.
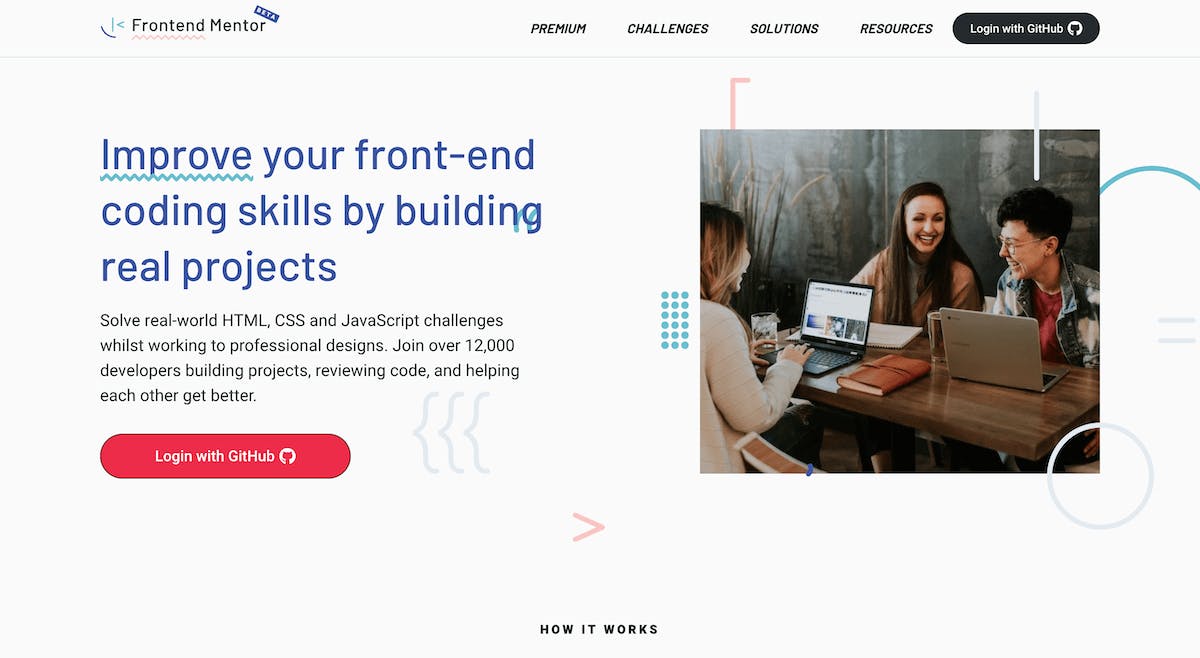
6️⃣ Frontend Mentor

This is a very good website for all levels of front-end developers. You get to choose challenges, solve, see other solutions, network with other developers and definitely improve your skills as a front-end developer. This is absolutely fun you wouldn't want to miss out and I recommend you rush off there and check it.
This isn't the end 'cause you still have to check each of those sites above and apply the necessary ones to your next big project. Don't forget when you get stuck on any coding problems. Number 1️⃣ is just a few clicks away.
Thank you for reading this far🎈